Devs.tw 是讓工程師寫筆記、網誌的平台。歡迎您隨手紀錄、寫作,方便日後搜尋!
Devs.tw 是讓工程師寫筆記、網誌的平台。歡迎您隨手紀錄、寫作,方便日後搜尋!
學會 h1, h2. p, br 等等HTML元素的用法
學完之後,你將可以用HTML來替內容排版
第一課只要學習最基本的HTML元素就可以了
請打開這個網站,用這個網站來開發你的網站:
共有HTML, CSS, JavaScript三塊可以寫,先只要寫HTML就好。
閱讀並且練習這五份教學的內容:
不習慣看英文,可以改看這裡:
把教學裡面的HTML程式碼,貼到 jsfiddle 裡面的 HTML 區域,貼好之後按上面的 RUN 按鈕,就會在右下角的 Result 看到結果。
讀完、練習完這五份教學裡面的程式碼,就算是學會HTML的基礎了
前往這個網站:風傳媒
找一篇你喜歡的文章
接著打開jsfiddle,把jsfiddle當成 Microsoft Word文書編輯軟體來用,用HTML的段落、標題、換行等等元素,把文章排版打出來。
只要打出文章內容就好,上方的導覽列、旁邊的熱門文章那些區塊都不用。
完成這些,你就完成這次的課程目標了!
Hello 謝謝你的支持~!那個 line 群組應該要在手機上面開!應該會自動打開 Line!你再試試看
還是加不了的話 再跟我說!
你的作業「25K翻轉成600多萬資產!」那個我看了,寫的很好!沒問題!
目標順利完成,期待看到你之後的其他作業!加油摟~
hello~版主..
很高興能在網路上看到你分享的自學文章系列,所以我也做了一個範例 作業網址:https://jsfiddle.net/fredyang201812/s2z61g8f/47/ 參考文章:https://www.storm.mg/article/815521
有些東西與效果還是用不出來,例如開頭第一段" 對賴清德院長.."其中"對"呈現的方式:無法複製文字,所以在想是不是他是圖片表達的。 還有關於文章標題有好幾個下拉式選項: 如"新聞、評論、專題"...等等 這部分也尚無法處理。這部分我會繼續看往下研讀你的課程. 謝謝版主分享
你好,我看到你寫的作業囉,寫得非常好,不用擔心!
本課目標都有完成!
針對你的問題:
並不是用圖片表達的喔!
請參考這邊的回答:https://devs.tw/post/157
這是比較複雜的 html/css/javascript 技巧,未來的課程會提到,不用擔心
加油摟~期待看到你下次的作業~!
謝謝版主的分享,我也完成了第一份作業:https://jsfiddle.net/xvrqmz7d/21/ 參考文章:https://www.storm.mg/lifestyle/836475
Hi,我也完成了第一份作業,可是影片的連結實在不知道怎麼用,就打開原始碼偷看了一下。 文章開頭人字的兩倍行距的大小,不知道怎麼處理。 謝謝你的教學 作業:https://jsfiddle.net/mooju7463/m37stujr/11/ 原文:https://www.storm.mg/article/860547
你好 我看到你寫的海平面的那篇作業囉 寫得非常好!
文章開頭的文字問題,請參考這篇的討論:https://devs.tw/post/157
別擔心,你的進度非常好,本課目標都有順利完成!
繼續加油囉~期待看到你之後的作業!
hi~ 我也完成我的第一份作業了 可以請版主幫我看一下O不OK嗎 https://jsfiddle.net/k9806zqn/2/ 我參考的文章是這篇 https://www.storm.mg/article/892422
謝謝版主提供的資源跟教學 讓我能更輕鬆快速的學習!
我也完成了一份作業 https://jsfiddle.net/wakeup_jiaming/u8pqyb3t/22/ 但我覺得好複雜,很多元素都沒用上 希望之後能穩穩交作業XD 參考自 https://www.storm.mg/article/1015209
我也完成我的第一份作業了 https://jsfiddle.net/JaysonLiu/6w0goxbm/16/ 我參考的文章是這篇 https://www.storm.mg/category/k137503
做完才發現根本是影片介紹....
Hello版主,這是我的第一份作業:https://jsfiddle.net/n19911028/p0fvL4ka/21/ 參考文章為:https://www.storm.mg/lifestyle/1126813
版主你好,我完成了我的第一份作業:https://jsfiddle.net/elichoong/qhyvLmgx/18/ 參考文章:https://www.storm.mg/lifestyle/1142662?srcid=gAAAAABcral3nFrU50Thr3NpKBzeHyjxTg8Lv40d0OR49Yk3qWdnrUR2DMG0iCeMAwNZwbO6zIvt-QluX_Dhkrb2GDDc3QHP_5bvxB7CMyvppbjKneAPgMU%253D
HI~我完成了第一階段的作業 https://jsfiddle.net/chrisyang/rsh1z4vg/46/ 參考文章 https://www.storm.mg/article/1213145?srcid=gAAAAABcwIJt37dgy_kE54IEeULw1x_EWPg9cXcE1Oec4UDe552ij5fdOsN33QpIumFEW_wSao7TZydsPLc5H_Uxfmfr5dkPKVse0ztWJh0relznOMlarWI%253D
感謝撰文指導~!
版主您好,
第一次嘗試html的課程, 作業:https://jsfiddle.net/andersonchen05/tdr59bey/11/ 參考文章:https://www.storm.mg/lifestyle/1326962?srcid=7777772e73746f726d2e6d675f33303632653832313031316565333165_1559031471
Hi~~~版主 這是我的第一份作業,再請版主幫我看作業~謝謝!
參考文章: https://crossing.cw.com.tw/blogTopic.action?id=742&nid=11862 作業: https://jsfiddle.net/hannahtest190619/hz48nu5p/
老師好,這是我的第一份作業, 作業:https://jsfiddle.net/ClarkLai/x1hyko0d/1/ 參考文章:https://www.storm.mg/lifestyle/1405103?srcid=7777772e73746f726d2e6d675f64333135616464646333623831333136_1561374541 老師的教學淺顯易懂,謝謝老師。
版主好~雖然寫起來懵懵懂懂的也是完成了第一次的作業了!再麻煩版主看看唷~謝謝! https://jsfiddle.net/Jessica35/dzucwxg5/16/ 參考文章:https://www.storm.mg/lifestyle/1264898
版主你好 你的教學很淺顯易懂 :) 我挑了厲害的之晨大大當第一次作業,再麻煩你看看,謝謝!
作業:https://jsfiddle.net/bacon0811/9ez7v0sb/16/
參考文章:https://www.storm.mg/article/1512037?srcid=7777772e73746f726d2e6d675f64356232613534666431636130333837_1563937572
最近想說重新練習程式,感謝版主的分享,這是我的第一份作業,連結:https://jsfiddle.net/shihsiansyue/aby0pf4v/; 參考文章:https://www.storm.mg/article/1648011; 再麻煩版主看看了,謝謝!
感謝版主的教學,這是我的第一份作業:https://jsfiddle.net/vwqkuof4/1/ 參考文章:https://www.storm.mg/article/1671298
嗨!版主大大你好! 我看完教學做了作業,但有個問題想舉手發問 我用 <a href="網址">文字</a> 加網址在文字上,但在a後面加數字之後就不行了,像<a1 href="網址">文字</a1>,但要調不同字型大小或是粗細之類的,所以<style>裡面有a1、a2、a3...,不知道這樣要怎麼辦!
作業:https://jsfiddle.net/judy931490judy/m857ug4a/ 參考文章:https://www.storm.mg/article/1677251
BTW謝謝版主大大整理教材!
您好,最近開始摸索網頁,謝謝您如此簡潔易懂的教學、還有作業的機會:) 作業:https://jsfiddle.net/PeiPeiYen/Lknach2u/2/ 參考文章:https://www.storm.mg/lifestyle/1929275
您好,感謝您詳細的教學,最近完成了第一份作業,請幫我看一下 作業:https://jsfiddle.net/Keeee/x17z45ak/1/ 參考文章:https://www.storm.mg/article/1997226
版主您好,最近心血來潮想要學習如何寫網頁,感謝大大您詳細的教學文章,以下是我寫的第一份作業:https://jsfiddle.net/LiSA666/x1hek5cu/ 參考文章:https://www.storm.mg/lifestyle/2018316 ,希望之後能看到更多版主大大的精采文章。
版主您好 因工作需求要開始學習如何製作網頁 非常感謝您不吝分享 來先交第一份作業: https://jsfiddle.net/JoshuaTsou/07o4yrag/1/
文章:https://www.storm.mg/lifestyle/2176567
還請不吝賜教 感謝
版主您好 因為想要學習新技能的想法 我來學習了之前有興趣的網頁設計 這是我的第一份功課:https://jsfiddle.net/yui1127qq/5fLr19u7/1/ 文章參考:https://www.storm.mg/article/2178063 還請版主檢查 謝謝
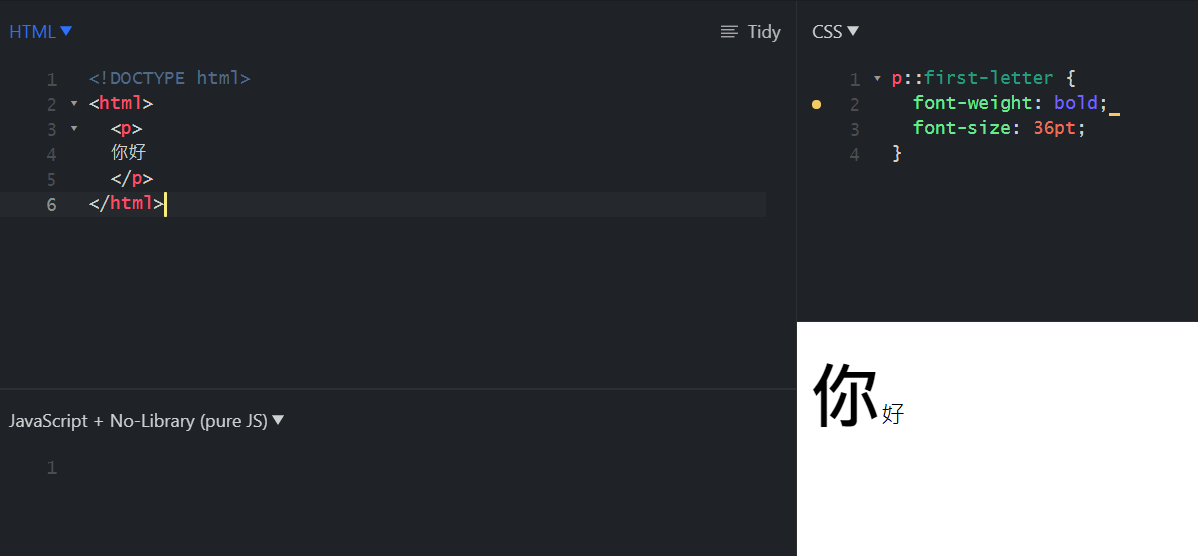
有個問題想問 就是文章開頭的[台]是如何讓它變大的?
html <p> 你好 </p>
css
p::first-letter {
font-weight: bold;
font-size: 36pt;
}
font-weithg:bold -> 粗體
font-size 設定大一點的size就可以了

版主您好,想嘗試自己寫網站而開始自學之路, 這是我的第一份功課:https://jsfiddle.net/cLo62v14/ 文章參考:https://www.storm.mg/article/2138227 還煩請幫忙檢查與指點,謝謝。
P.S. 跟前面的學習者一樣問題,有些段落開頭的第一個字是如何放大的呢?
版主您好,因要做備審資料所以來學習如何製作網站,這是第一份作業 : https://jsfiddle.net/byj75L9r/1/ 文章參考: https://www.storm.mg/article/2314346 非常感謝您! P.S. 跟前面、前前面的學習者一樣問題,有些段落開頭的第一個字是如何放大的呢?
作業來囉 感謝大大的教學網站 作業:https://jsfiddle.net/TaiKuangYu/a21v4gpt/41/ 參考:https://www.storm.mg/article/2590090
版主您好,感謝您詳細的教學文章,這是我的第一份作業: https://jsfiddle.net/chingwen4141/zakyqw7f/1/ 參考新聞: https://www.storm.mg/article/2714922
版主好 這是我的作業 https://jsfiddle.net/xbe1v6nz/1/ 參考新聞 https://www.storm.mg/article/2787903 還煩請幫忙檢查與指點,感謝您
版主好 這是我的作業 https://jsfiddle.net/xbe1v6nz/1/ 參考新聞 https://www.storm.mg/article/2787903 還煩請幫忙檢查與指點,感謝您
版主您好 非常感謝資源分享 我的作業 https://jsfiddle.net/56bhm28s/3/ 參考新聞 https://www.storm.mg/lifestyle/2000098 再麻煩您幫忙過目與指導 謝謝
版主您好! 這是我的第一份作業 還請您幫我過目!謝謝~ https://jsfiddle.net/peggy0418/1grf7b63/4/ 參考文章:https://www.storm.mg/lifestyle/2506241
版主您好~網頁設計真的好有趣,版主給的資源也真的很有幫助,不過想請問如果我想在一個段落中的其中一段讓他變成超連結,我是應該使用<a>去帶入那段文字嗎?? 這是我這次的作業 : https://jsfiddle.net/adjug30z/ 參考文章 : https://www.storm.mg/article/2956510
版大您好~再麻煩您幫我看一下!謝謝您! 作業:https://jsfiddle.net/kwrngoef/ 參考文章:https://www.storm.mg/article/3369113 十分感謝您的文章跟練習!~
HI版主,我也完成了第一份作業,在麻煩你幫我看一下行不行,插入視頻的部份我還不瞭解所以改用插入連結的方式,你給的資源都非常有幫助,很感謝你^_^ 作業:https://jsfiddle.net/bh3sr896/ 參考文章:https://www.storm.mg/lifestyle/3367068
Hi 版主大大您好:") 我完成了第一份作業,如果方便麻煩您看一下我寫的code,謝謝您喲!:)
作業:https://jsfiddle.net/boom017o/rdpanq3z/43/ 參考文章:https://www.storm.mg/article/3811671
最近在自主學習,做個作業讓未來自己記得感謝版主提供這個空間 作業:https://jsfiddle.net/m6wdcp9q/19/ 參考文章:https://www.storm.mg/article/4452658
覺得版主的作業很實用,完成貼上來獻醜; 想加入line群組,但網頁的上的連結好像是連去Line官網(?)
作業:https://jsfiddle.net/KitHuang/fb5emjvy/2/ 參考文章:https://www.storm.mg/lifestyle/696209