Devs.tw 是讓工程師寫筆記、網誌的平台。歡迎您隨手紀錄、寫作,方便日後搜尋!
Devs.tw 是讓工程師寫筆記、網誌的平台。歡迎您隨手紀錄、寫作,方便日後搜尋!
正式在自己電腦上寫網頁
不再需要依靠jsfiddle來寫網頁
前五課都是用jsfiddle來學習,先跳過了環境設定的問題。
這次的課程要練習正式在自己電腦上寫網頁。
其實,用記事本就可以寫網頁。只要把副檔名存成 .html 就可以了。
請閱讀這份教材:
不習慣看英文,可以改看這裡:
接著要回頭學一些基本知識,這些知識在前幾課我們先跳過了:
不習慣看英文,可以改看這裡:
全部唸完之後,請試著用計事本在自己電腦上做出一個網頁檔,然後用瀏覽器去打開它
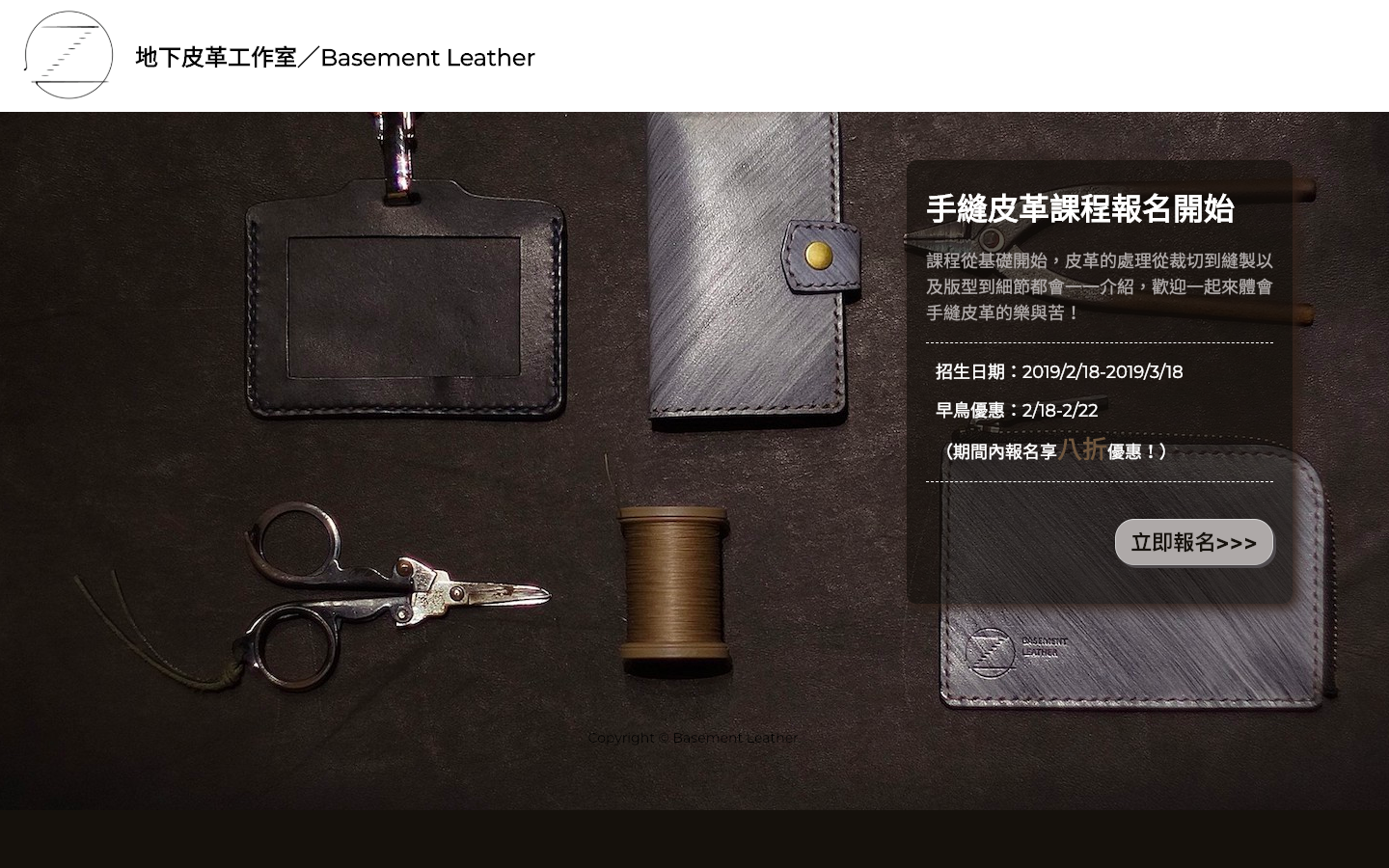
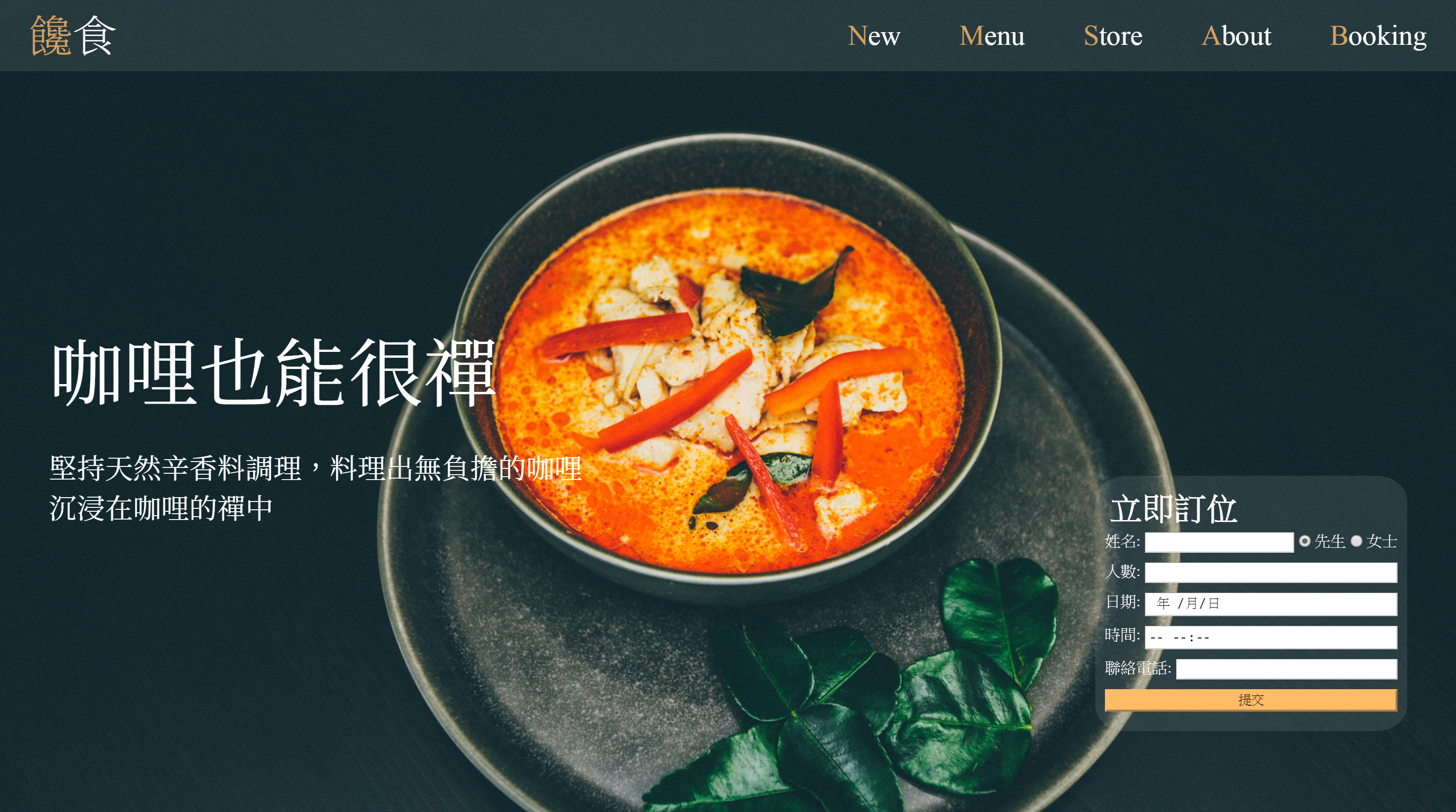
這次的作業要做所謂的 landing page
landing page 是網站的門面,給客戶的第一印象
請參考下列網址,了解更多 landing page 的概念
本次的作業內容如下:
假設你打算在近期內創業,請替你的公司建立一個漂亮、有效的 landing page
如果想不到的話,就請替你目前任職的公司,建立landing page
作業條件如下:
請尋找並下載一張大圖片,當作網頁的背景圖片
請建立一個獨立的 css 檔,不要在 html 檔內寫任何一行 css
試著用計事本在自己電腦上做出這個 landing page,然後用瀏覽器去打開它
完成這些,你就完成這次的課程目標了!
不會太久~邊查邊寫很正常~
慢慢寫即可,寫過很多網頁之後,有經驗才會越寫越快~這沒關係~
你那個是 Google 文件哦~ 用瀏覽器打開變成是文件檔,應該要打開之後直接是網頁才對~
有辦法把你在本機寫好的 html 網頁檔,直接上傳到 Google Drive 或是 Dropbox 嗎?
css 檔也要獨立出來~整包打包上傳~
前幾課都是直接用線上環境練習,是為了快速開發~能馬上看到效果
這一課則是練習在自己電腦上開發,這比較接近實務上真正寫網頁的流程,感受一下真正寫出 html 檔、css 檔是什麼感覺
所以要能用瀏覽器真正的打開這些檔案~
謝謝版主的回應,下面網址是我直接把檔案上傳的連結,可是我有點不理解要把CSS獨立出來怎麼做?分成另一個檔案嗎?https://drive.google.com/file/d/1PWLsj-RvyRNujuzzjEc2hbjqLlmZfjRJ/view?usp=sharing
你好,我看到你的作業囉,寫得很好,你已經做出一個瀏覽器能讀取的 html 網頁檔!
本課目標已完成 90%,還差把 css 檔獨立出來。
沒錯,要分成另一個檔案,裡面只含 css。
參考 https://www.w3schools.com/html/html_head.asp 裡面的小節
The HTML <link> Element你需要把 css 的部份獨立寫在一個 css 檔內,然後在 html 檔裡面用 <link> 去引入它!
多提供一個連結給你參考:http://www.pcnet.idv.tw/pcnet/css/css9.HTM
加油摟~請試著搞定最後這個小部份~!
透過這個過程才了解原來CSS可以分三種寫法,感謝!搞定~~~要邁入做自己的網頁了 https://drive.google.com/drive/folders/15uW43h_Fhe0TQFVwlywojWnSM8JEM_WG?usp=sharing
你好,恭喜完成本課目標!你現在已經可以在自己電腦上寫網頁、把 css 樣式檔分離出來囉!
實務上就是這樣,html 檔擺放內容,css 檔擺放樣式,各司其職,這樣程式碼變多之後,比較好維護、修改!
做得非常好,期待看到你的下一份作業摟~
你好,這次的作業終於完成了!但上傳到google雲端後網頁卻只能顯示HTML,因此除了雲端網址,這次也附上了截圖。謝謝你的分享~雲端網址:https://drive.google.com/drive/folders/1xA1MeS2gZTfnj1A7hfntk_Tn0nvYMnJc?usp=sharing

老師好,這次試著上傳到drive上,在匯入css的時候試了好幾次,邊google邊試,總算有點懂了。 google-drive文件檔:https://drive.google.com/drive/u/0/folders/1UBuHDF-kdauOMXqXN1G1F6BatqEn8AVG
Glitch專案連結:https://glitch.com/~daisy-cocoa-1
網頁直接連結:https://daisy-cocoa-1.glitch.me/selflearn.html
另外有個問題:
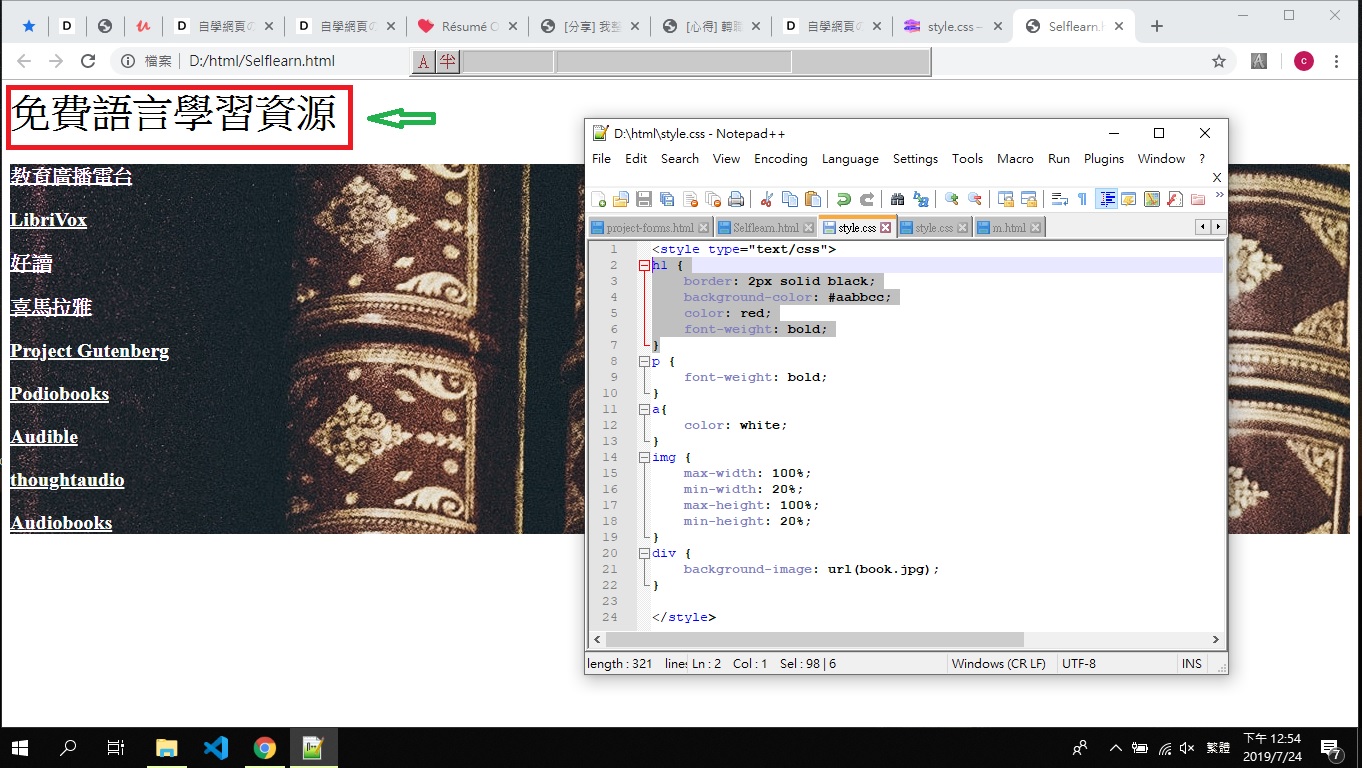
 圖1裡 h1的style沒有套用上去,但是其它的都有正常顯示。
圖1裡 h1的style沒有套用上去,但是其它的都有正常顯示。
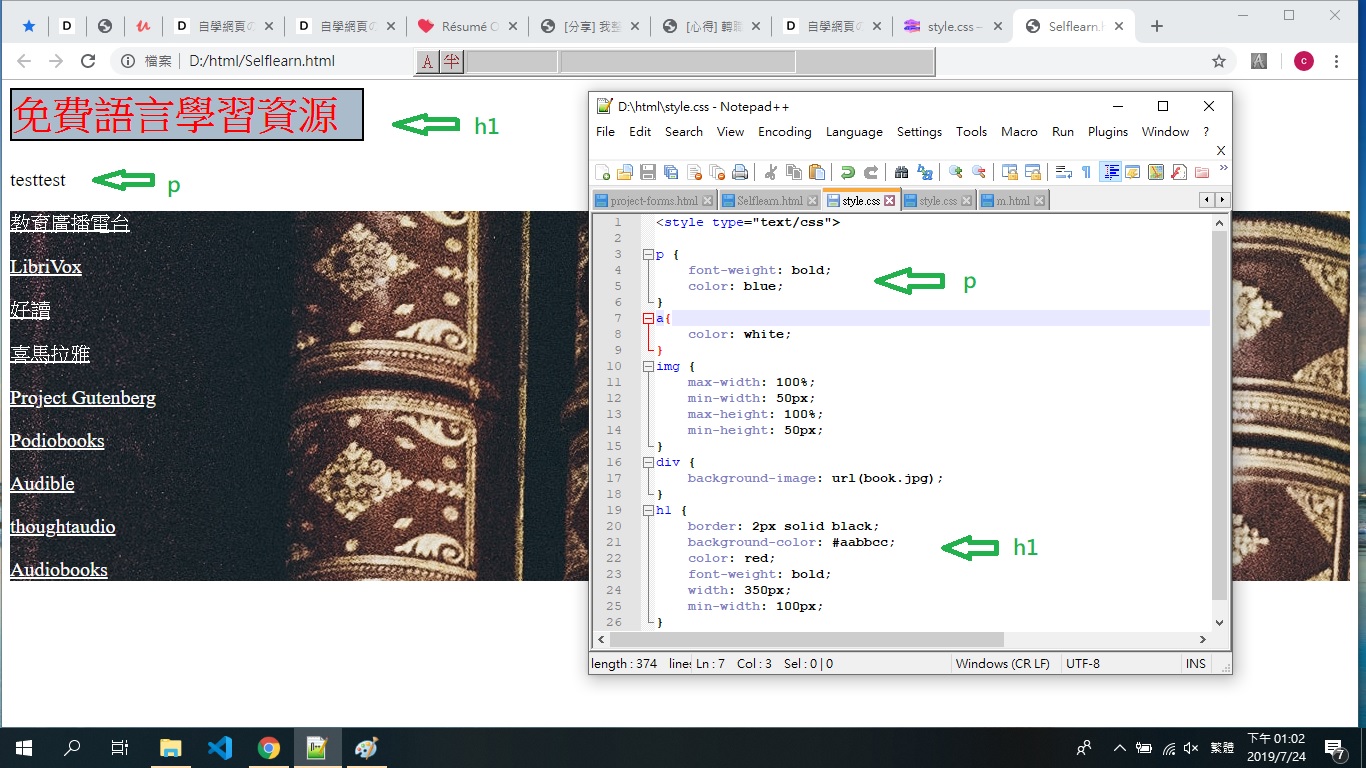
 圖2裡 加了一個<p>的測試,一樣是沒有顯示style,把h1的style剪下貼到下方箭頭處就有正常顯示style了,請問這是bug嗎?
圖2裡 加了一個<p>的測試,一樣是沒有顯示style,把h1的style剪下貼到下方箭頭處就有正常顯示style了,請問這是bug嗎?
你好~謝謝版主分享的資源,讓我一課一課的跟著教材練習,這次作業花了比較久的時間去做, 請版主幫我看作業有過關嗎~謝謝^-^
雲端網址:https://drive.google.com/drive/folders/1WoqqlHerkOcn5K-I_-StJtiyXXmSNady?usp=sharing
https://drive.google.com/drive/folders/1sU7RybzMJEedRAIXDLVwkyo2ltmR8udy?usp=sharing
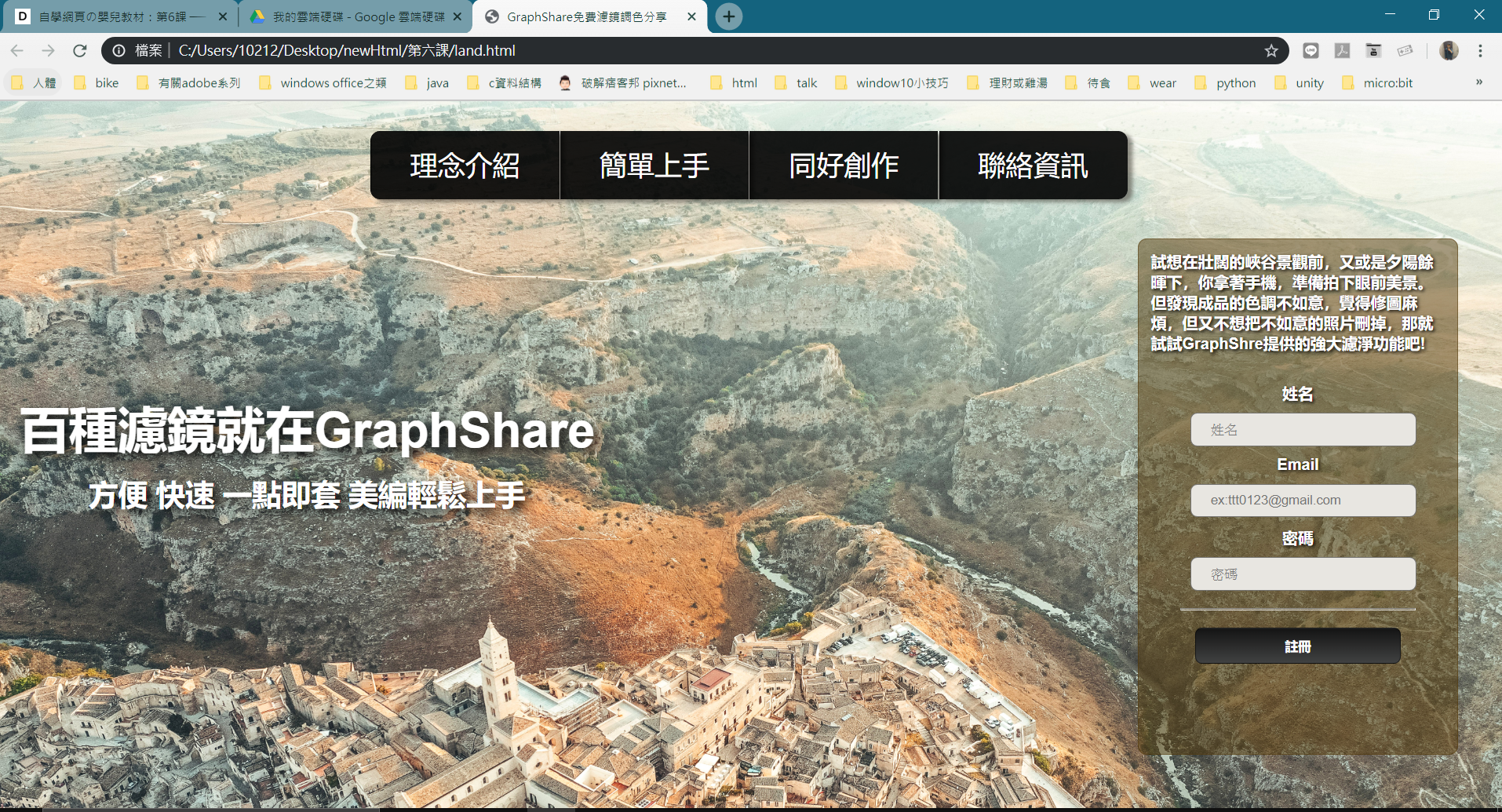
版主您好,這是我這次的LandingPage功課,請幫我看一下,謝謝

6課學習完,試著完成這次 LandingPage 作業。
https://drive.google.com/drive/folders/1jEMGssdZBt9WrBhFgKRjwLUY6OKy_saS?usp=sharing

寫了一小時多會太久嗎?很多明明前面學過的東西都會忘記,都要邊查邊寫,這樣是不是學得不夠紮實啊? 奉上簡陋的作品: https://docs.google.com/document/d/1zU1GK3w-oyF3Rt__EQZFRzE3S-aE34M3i6Q3AKhC4CE/edit