Devs.tw 是讓工程師寫筆記、網誌的平台。歡迎您隨手紀錄、寫作,方便日後搜尋!
Devs.tw 是讓工程師寫筆記、網誌的平台。歡迎您隨手紀錄、寫作,方便日後搜尋!
認識業界實務上,進階的 css 組織技巧。
如果你剛開始寫了一陣子的 html 與 css,寫了「自學網頁の嬰兒教材:HTML與CSS」裡面的各項作業,相信你應該開始有一個疑問:css 該怎麼寫才漂亮呢?
同樣的頁面架構,哪些元素該設哪些 css 命名?該怎麼命名才漂亮呢?
要把名字設得很長?還是很短?
這些是初學 html 與 css 必定會遇到的問題。
業界針對這個問題,有提出很多解決方法、指導方針、遵循標準。
最知名的兩款是:
不過,這些都太複雜,我不推薦新手去學習。
有一款沒那麼知名,但我個人非常喜歡、非常推薦給新手使用的 css 組織方法:
它非常簡單、合理,寫起來也十分簡潔優雅,也幾乎可以應付從大到小的各種情境。
不過這終究是偏好問題,請自行挑選一種順眼、喜歡的學習來完成作業即可。
這一次作業要練習 css 的組織技巧。
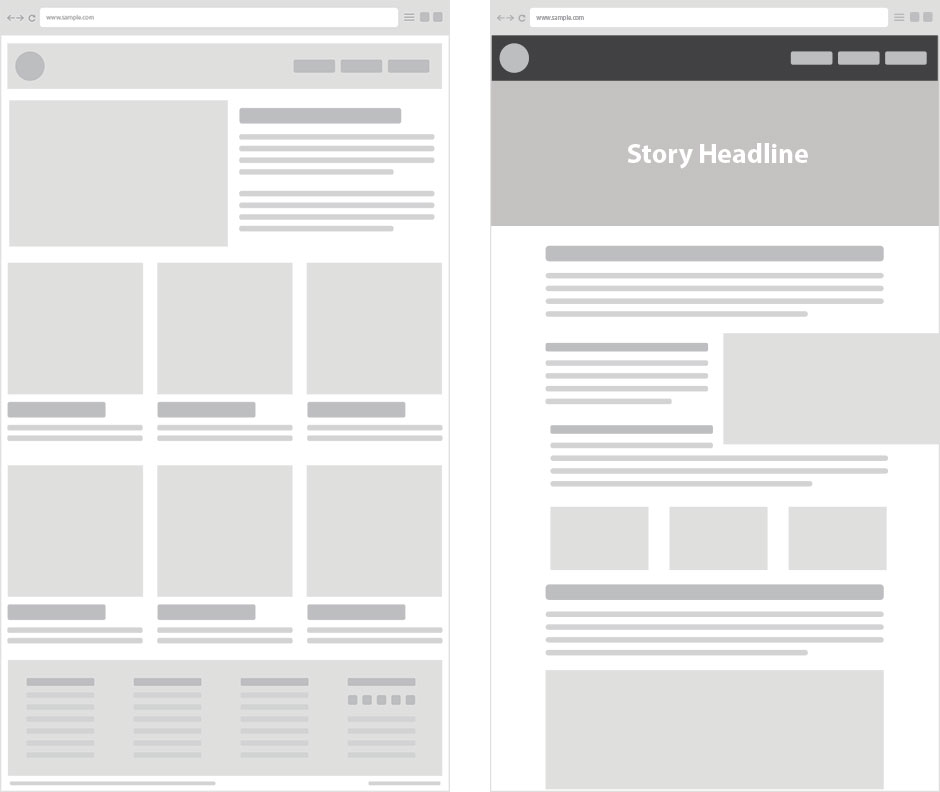
請做出兩個頁面,只要做出區塊就好:
第一個,風傳媒的首頁。
第二個,挑選一則風傳媒的新聞,做出新聞頁面。
幾則注意事項:

做完之後,你應該會發現你的 html/css 命名架構,看起來漂亮很多!
完成這些,你就完成這次的課程目標了!